
태그매니저를 활용하다보면 결국 도착하는 곳이 데이터레이어라는 개념입니다.
이 개념에 대해서는 다른 웹사이트에 내용이 많이 있으니 자세한 설명은 생략하며, 이미 지식이 있는 분들을 대상으로 진행해보겠습니다.
하지만 많은 웹문서들이 다루는 내용은 데이터레이어에 대한 개념만 있을 뿐, 우리가 실질적으로 어떻게 활용해야 하는지는 대부분 설명이 없습니다.
오늘은 실질적으로 어떻게 데이터 레이어를 ‘트리거‘로서 활용할 수 있는지에 대해서 설명해 보려고 합니다.
우선 ‘dataLayer’는 자바스크립트 언어 레벨에서 통용되는 개념은 아닙니다.
오로지 구글태그매니저에서만 사용하는 변수(Object) 또는 체계라고 보시면 됩니다.
그러니 별로 대단할 것 없는 개념이어서 두려워할 필요가 없다는 말씀을 드리고 싶습니다.
그보다 중요한 것은 자바스크립트 내장함수인 ‘push’와 자바스크립트 데이터 형태인 ‘Object’입니다만 이것 또한 dataLayer활용을 위해서 알아두면 좋지만,
반드시 이 두 개념을 알아야 하는 것은 아닙니다.
더 많은 지식을 원한다면 push나 Object에 대한 내용 또한 다른 웹문서를 찾아보시기 바랍니다.

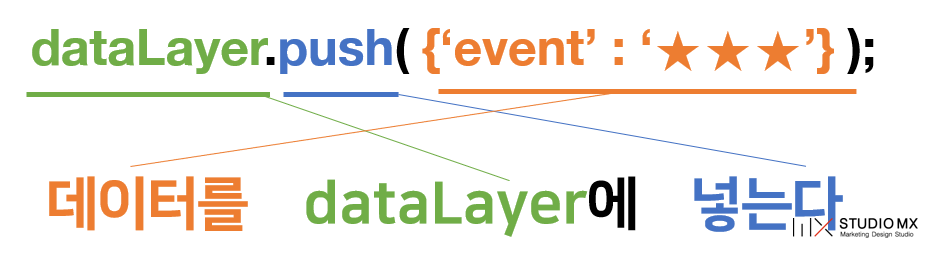
그저 우리가 알아야 할 내용은 dataLayer라는 ‘Object‘에 ‘Push‘라는 명령어로 ‘데이터를 넣는다‘는 단순한 사실입니다.
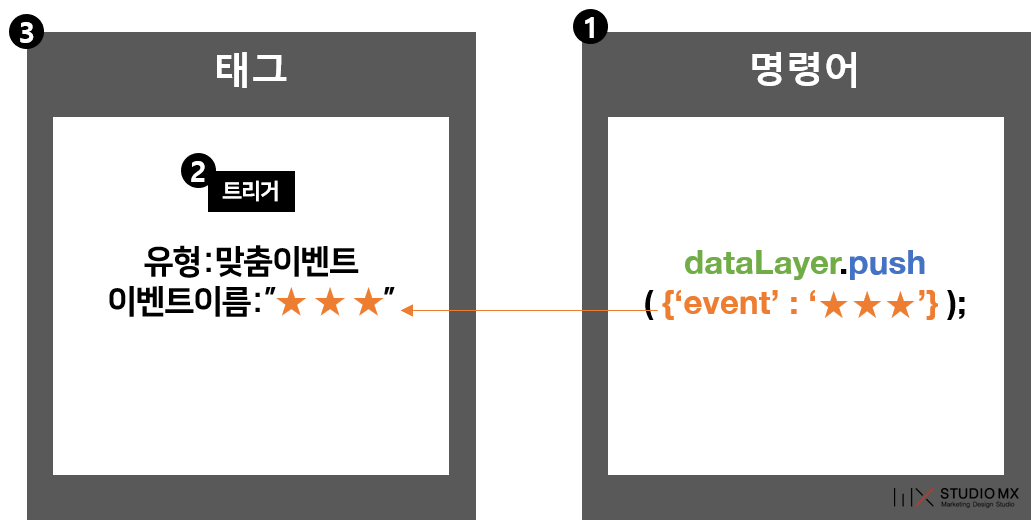
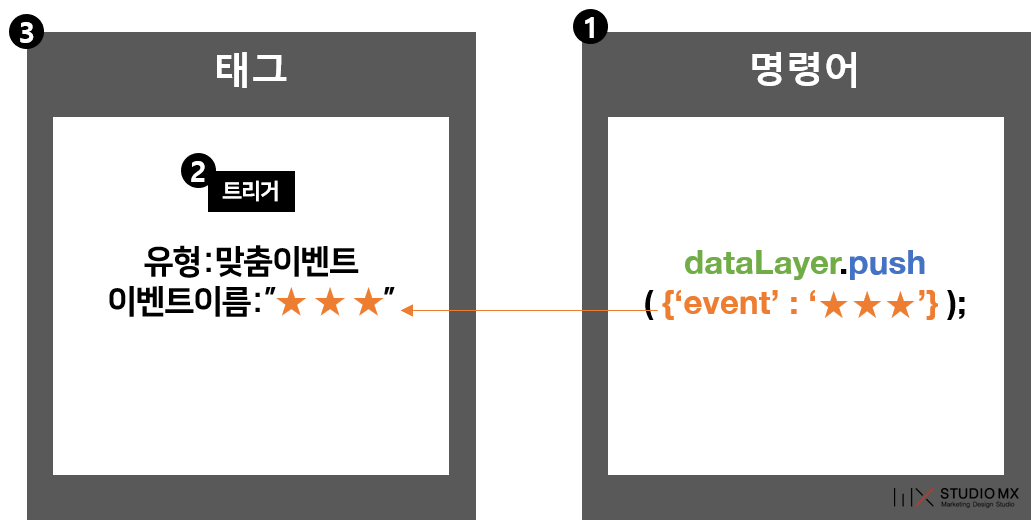
실질적으로 이 개념들이 GTM(Google Tag Manager)안에서 어떻게 동작하는지 도식화해서 보여드리겠습니다. 제대로 세팅 된다면 실제 GTM내부에서는 아래와 같이 1번부터 3번까지 차례대로 진행될 것입니다.

이제 아래 실제 적용 예시를 보면서 학습해 보겠습니다.

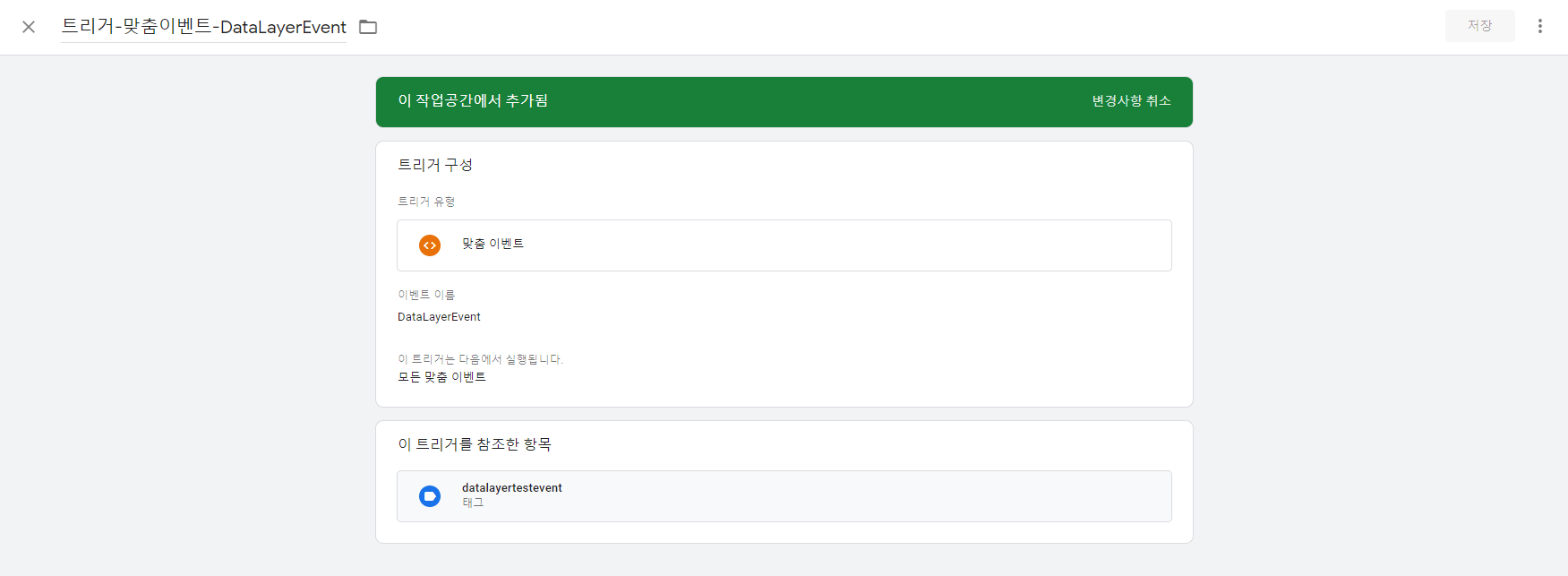
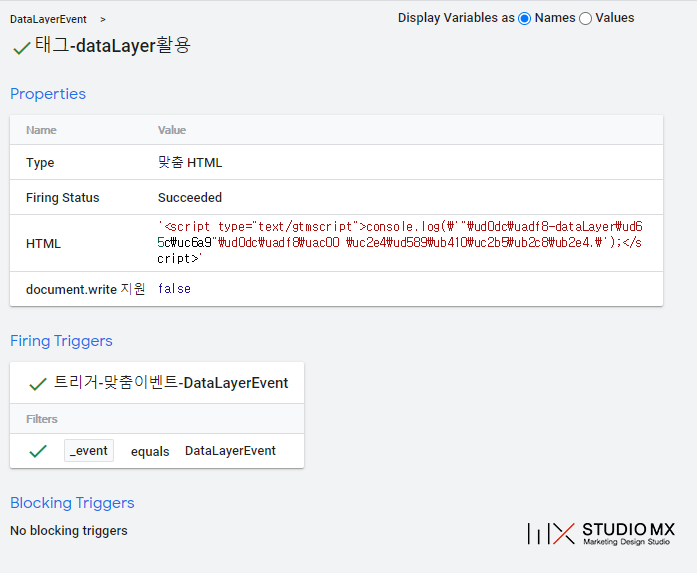
먼저 트리거를 설정합니다. 이벤트 이름은 ‘DataLayerEvent’로 설정하겠습니다

*console.log는 콘솔창에 원하는 메시지를 띄울 수 있는 명령어 입니다.
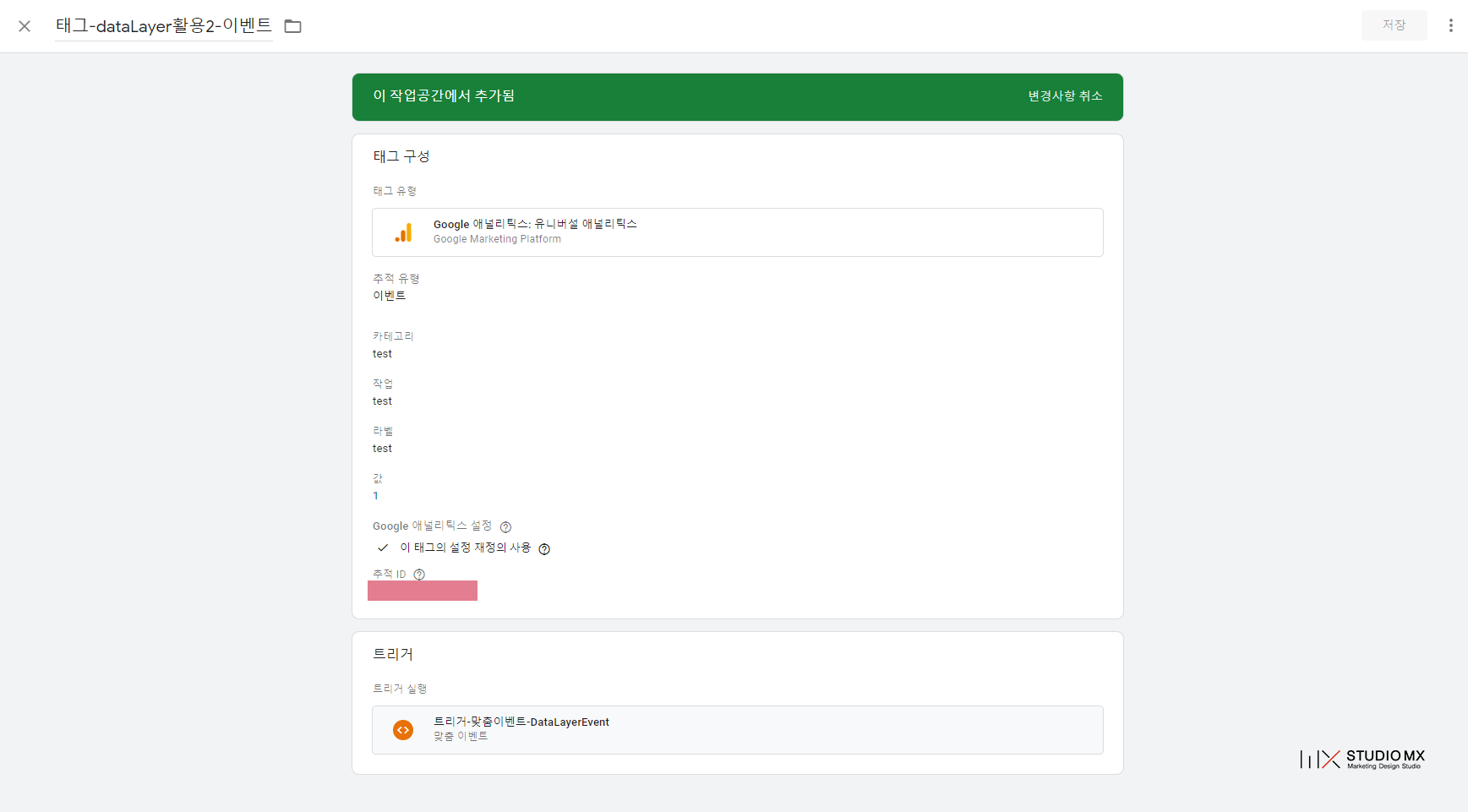
추가로 저희 StudioMX의 경우엔 프로그램 개발능력이 있기 때문에 “맞춤HTML”유형을 애용하고 있지만, 일반적인 마케터라면 유니버셜애널리틱스 유형을 많이들 사용하실거라 생각합니다.

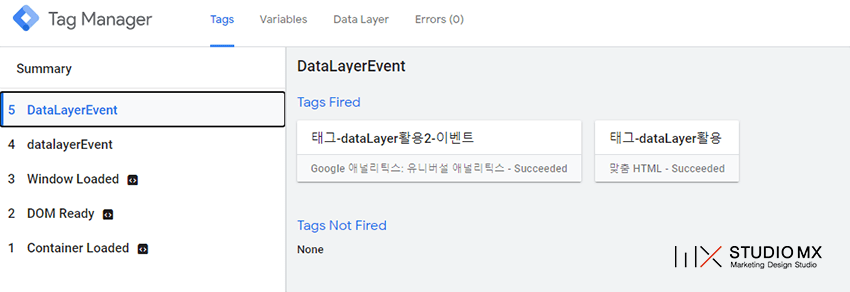
맞춤이벤트 트리거 1개와, 태그 2개를 설정했습니다. 이제 미리보기 모드를 눌러 실제 테스트를 진행하겠습니다.
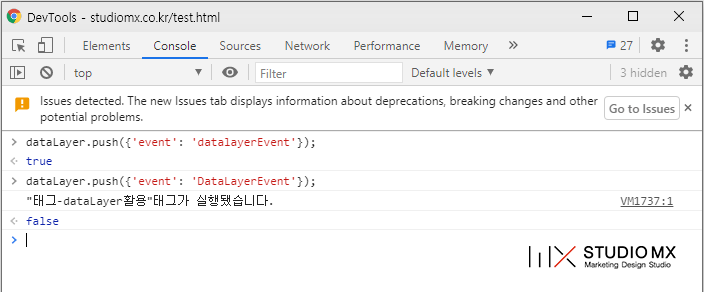
크롬 개발자모드(F12)의 콘솔창에 아래와 같이 두가지 명령어를 입력해 보겠습니다.
dataLayer.push({‘event’: ‘datalayerevent’});
dataLayer.push({‘event’: ‘DataLayerEvent’});

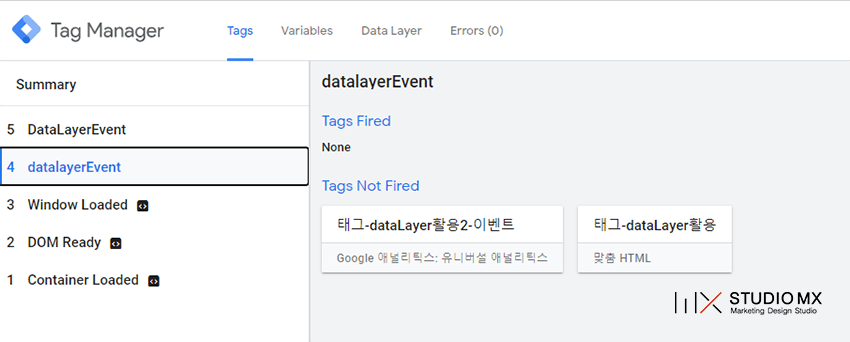
실제로 태그매니저는 어떻게 작동했을까요?

대소문자가 일치하지 않은 dataLayer.push({‘event’: ‘datalayerevent’});에는 트리거가 작동하지 않았습니다

반면 위 맞춤이벤트로 설정한 ‘DataLayerEvent’와 정확히 일치한 명령어 dataLayer.push({‘event’: ‘datalayerevent’});에는 트리거가 작동했습니다.
즉, 이름이 “트리거-맞춤이벤트-DataLayerEvent”, 그리고 이벤트 이름을 “DataLayerEvent”로 설정한 트리거의 조건을 정확히 맞췄을 때 발생하는 것을 보실 수 있습니다.

정리하기위해 위에서 설명된 도식을 다시 설명하겠습니다.

아래 명령어에서 ‘★★★‘가 맞춤이벤트의 ‘이벤트이름’과 일치한다면 트리거가 발생하는 것입니다.
dataLayer.push({‘event’: ‘★★★’});
이렇게 트리거를 발생시킬 수 있다면, 어느정도 GTM에 숙련된 분들 께서는 앞으로 어떻게 활용 할 수 있는지 무궁무진한 활용방법이 머리에 스쳐 지나 갈 것입니다.
약간만 더 개발자 수준에서 이야기하자면, 이 데이터레이어와 푸시를 통해 트리거를 발생시키는 방식은 기존 자바스크립트의 ‘이벤트리스닝’을 사용하는 방식보다 메모리 측면에서 우월하거나, 훨씬 더 편리한 방식이 될 수 있습니다. 다시 말하자면 비동기 방식(AJAX)을 포함한 여러 다이나믹한 웹의 환경 변화에 따라서 GTM을 더욱 유연하게 사용하는 방법입니다. 구체적으로는 페이지가 로딩된 이후 한정된 상황이 아닌, 페이지 내의 여러 조건에 의해 GA(Google Analytics)즉 구글애널리틱스에 여러 데이터를 주고 받을 수 있기 때문에 GTM, 더 나아가 웹에서 그로스해킹, 그리고 퍼포먼스 마케팅을 100% 전개하기 위해선 반드시 알아둬야 할 방식입니다.
다음 글에서는 더 자세한 예와 데이터영역변수나 맞춤이벤트 등을 설명하고, 데이터레이어를 활용한 실질적인 사례를 보여드리려고 합니다. 더 궁금하신 사항은 댓글로 달아주시면 답변달아 드리겠습니다.